Full Service HMI Design
Egal ob Fachwerker, Maschinenbediener, Inbetriebnehmer oder Wartungstechniker: Menschen in einer industriellen Nutzungsumgebung verdienen ebenfalls nutzerfreundliche Human Machine Interface-Anwendungen. Damit dies gelingt, führen wir Sie komplett durch den gesamten Entwicklungsprozess einer zeitgemäßen HMI-Anwendung inkl. Analyse, UX Research, HMI Design, Entwicklung und Leitung. Während der Zusammenarbeit steht Ihnen kontinuierlich ein erfahrener Ansprechpartner von Shapefield zur Seite. Auf Basis einer kostenlosen Erstberatung planen wir die Zusammenarbeit individuell nach Ihren Bedürfnissen. Gemeinsam wählen wir einen geeigneten UX-Workshop aus, um erfolgreich in die Zusammenarbeit zu starten.
Natürlich können Sie uns auch nur für einzelne UX-Methoden oder Phasen beauftragen.


2D- und 3D-Visualisierungen
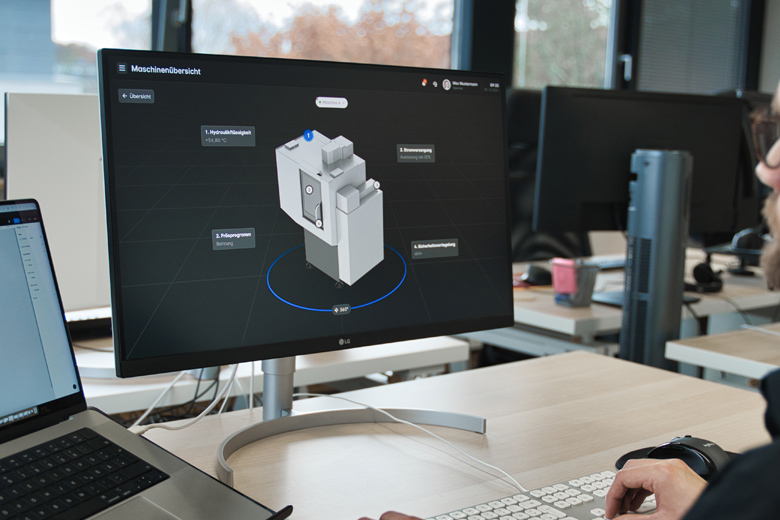
Die Integration von 2D- und 3D-Visualisierungen in eine HMI revolutioniert die Art und Weise, wie Nutzende mit Informationen interagieren. Durch die realitätsnahe 3D-Darstellung von Objekten, wie beispielsweise einer Maschine, erhalten Nutzer einen räumlichen Einblick und können so leichter Aufgaben erledigen, Funktionen ausführen oder Zusammenhänge erkennen. Gleichzeitig können Nutzer intuitiver Einsichten in Fehlerzustände sowie Wartungsbedürfnisse gewinnen. Diese Form der Immersion ermöglicht nicht nur eine interaktive Exploration der Daten, sondern fördert auch eine bessere Entscheidungsfindung und Problembehebung. Wir bieten die Modellierung von einfachen 2D-Darstellungen bis hin zu realistischen 3D-Modellen für Ihre HMI an.


HMI, SCADA, MES, ERP
Das Zusammenspiel von HMI, SCADA, MES und ERP schafft eine übergreifende Systemlandschaft zur Steuerung, Überwachung und Optimierung industrieller Fertigungsprozesse. HMI ermöglicht die einfache Nutzerinteraktion, SCADA die Echtzeitüberwachung, MES ist das Gehirn und ERP koordiniert Ressourcen sowie Geschäftsprozesse. Dabei werden Nutzende mit zahlreichen und unterschiedlichen Benutzeroberflächen konfrontiert. Als UX-Dienstleister liegt unsere Aufgabe darin, diese vielfältigen Benutzerschnittstellen so zu gestalten, dass sie nicht nur funktional sind, sondern auch die bestmögliche Nutzererfahrung bieten. Wir gestalten intuitive und konsistente Bedienoberflächen, die die Komplexität der Systeme reduzieren, Fehler minimieren und eine leichtere Nutzung ermöglichen.


HMI Design-Methoden
Innerhalb des HMI Designs greifen wir auf bewährte UX-Methoden aus dem übergeordneten UX Design zurück. Wir verfügen über einen breiten UX-Methodenkoffer und bilden den gesamten UX Design-Prozess optimiert für industrielle HMIs als auch SCADA-, MES- sowie ERP-Anwendungen ab. Bei größeren Systemlandschaften hat sich zudem ein zentrales Designsystem für alle Benutzeroberflächen bewährt, da so maßgeblich eine konsistente Produktentwicklung über mehrere Teams und Anwendungen hinweg möglich ist. Zusätzlich verfügen wir über branchenführende Industriedesign-Expertise und können auch Hardware-Elemente, wie beispielsweise HMI-Panels oder Maschinengehäuse, gestalten.
Analyse und UX Research
Zum Start unserer Zusammenarbeiten bieten wir verschiedene Workshops, wie beispielsweise unseren UX-Analyseworkshop oder UX-Modellierungsworkshop, an.
Mehr unter:
shapefield.de/workshops
Mehr unter:
shapefield.de/workshops
Wir untersuchen Ihr UI anhand international bewährter Heuristiken (u.a. der ISO 9241-110) auf mögliche Usability-Probleme. Identifizierte Usability-Probleme werden klassifiziert und mit einem Lösungsvorschlag dokumentiert.
Wir verdichten wichtige Nutzerdaten zu fiktiven Personas. Die Anschaulichkeit einer Persona hilft, bewusst die Perspektive eines Nutzers einzunehmen und die Fokussierung während der Gestaltung nicht zu verlieren.
Wir bieten die vollständige Organisation, Durchführung und Auswertung eines Usability Tests an. Gerne remote oder onsite.
Wir beobachten und befragen Ihre Nutzer an deren realen Arbeitsplätzen. Dabei erhalten wir einen tiefen Einblick in die Arbeitsprozesse, Probleme und Bedürfnisse. Der Nutzer und der Nutzungskontext wird nahezu unverfälscht begreifbar.
Wir planen und führen Fokusgruppen durch. Durch die Dynamik der Gruppe entsteht schnell Nutzerfeedback und entsprechende Probleme, Bedenken und Anmerkungen können transparent analysiert werden.
Wir bieten professionelle Accessibility-Checks und heuristische Reviews für Ihre Software an. Unsere Experten überprüfen, ob Ihre Software den deutschen und internationalen Standards für Barrierefreiheit (nach BITV und WCAG) entspricht.
Mehr unter:
shapefield.de/services/accessibility
Mehr unter:
shapefield.de/services/accessibility
Wir verfügen über einen breiten, praxiserprobten UX-Methodenkoffer mit qualitativen und quantitativen UX Research-Methoden. Dabei unterstützen wir gerne kontinuierlich entlang des gesamten Entwicklungsprozesses mit der Durchführung entsprechender UX Research-Methoden. Alternativ können Sie uns ganz gezielt und punktuell für einzelne UX Research-Aufgaben beauftragen.
Mehr unter:
shapefield.de/services/uxresearch
Mehr unter:
shapefield.de/services/uxresearch
HMI Design
Wir bilden die konzeptionellen Eckpfeiler und wichtige Bedienkonzepte einer Benutzeroberfläche als digitale Wireframes ab. Dadurch kann bereits frühzeitig belastbares Nutzerfeedback erhoben sowie die Machbarkeit geprüft werden.
Zur Festlegung der Grundrichtung des visuellen Designs führen wir eine Stilfindung durch und verwenden Methoden, wie beispielsweise UI-Moodboards. Dabei werden wichtige Detailfragen geklärt, wie beispielsweise: Wie sieht das Arbeitsumfeld der Nutzer aus? Gibt es einen unternehmensweiten Style-Guide? Welche Werte sollen durch das Design transportiert werden? Nach der Stilfindung gestalten unsere UX Designer anhand definierter Schlüsselansichten einen Entwurf oder verschiedene Stilvarianten aus.
Wir sind in der Lage jeder Benutzeroberfläche ein modernes und stilvolles Aussehen zu verleihen. Das UI ist das Gesicht der Anwendung. Hier entsteht der wichtige Ersteindruck durch die Ästhetik.
Unsere Designtools erlauben uns die Gestaltung dynamischer Layouts mit Breakpoints und flexiblen Größen. Dadurch lässt sich ein Design kinderleicht auf unterschiedlichen Displays bewerten und responsiv gestalten.
Wir realisieren sehr gerne modulare, interaktive und wiederverwendbare Designsysteme für Sie. Dabei fungiert ein Designsystem als Vorlage und gut sortierter Design-Baukasten für Entwickler, UX Designer und weitere Produktverantwortliche. Ein Designsystem enthält typischerweise detaillierte Spezifikationen von Farben, Schriften, Icons, Controls, Components, Screens, Screen Flows, Design Patterns, Grafiken, Animationen und Zuständen. Darüber hinaus beinhalten unsere Designsysteme verschiedene UX-Guidelines, Regelwerke, Verwendungsbeispiele, technische Anforderungen, Prozessabläufe und weitere Assets, wie Persona Templates oder User Flows. Ein zentrales Designsystem sorgt maßgeblich für eine konsistente Produktentwicklung über mehrere Teams und Anwendungen hinweg.
Mehr unter:
shapefield.de/services/figma
Mehr unter:
shapefield.de/services/figma
Detaillierte UX Guidelines und UI-Spezifikationen sind Bestandteil unserer Designsysteme.
Wir erstellen schlanke, webfähige und skalierbare Bauanleitungen unserer Designs. Bewusst reduzieren wir uns auf das Wesentliche und ermöglichen so einen schnellen Start in die technische Realisierung des UI. Ein Design Manual dient als direkte Vorlage für die Entwicklung.
In jeder Designphase erzeugen wir problemlos simple interaktive Klick-Prototypen. Je nach Bedarf entwickeln wir komplexe interaktive Prototypen direkt in der Zieltechnologie und machen ein Design erlebbar.
Ein Bild sagt mehr als tausend Worte. Ansprechende Icons geben einem User Interface den letzten Feinschliff und erhöhen die Usability maßgeblich. Wir gestalten individuelle Icons und liefern diese gerne als Icon Font aus.
Muster, Illustrationen, Ornamente, Swirls – freie grafische Elemente geben einem UI eine individuelle Identität und können das Nutzererlebnis entscheidend mitprägen. Wir gestalten sinnvolle Vektor- oder Rastergrafiken für Sie.
Unterstützung der Entwicklung
Text wird noch geschrieben. Hier befindet sich nichts außer... A secret is revealed...
Erst eine gekonnte technische Umsetzung sorgt dafür, dass ein herausragendes UI Design auch bei dem Nutzer ankommt. Wir sind darauf spezialisiert professionelle Designs darstellungsgetreu, performant und nachhaltig wartbar zu implementieren. Dadurch entlasten wir Ihre Entwickler und Sie können den Fokus aktiv auf die Geschäftslogik sowie das Backend legen. Zusätzlich unterstützen wir Sie gerne bei der kompletten Anwendungsentwicklung.
Mehr dazu finden Sie unter Entwicklung.
Mehr dazu finden Sie unter Entwicklung.
Das Team hinter Shapefield
Methoden sowie Prozesse sind essenziell.
Jedoch sind es erst unsere Mitarbeiter, die Sie wirklich weiterbringen.
Jedoch sind es erst unsere Mitarbeiter, die Sie wirklich weiterbringen.
Unsere Tools
Wir sind Digital Natives und lieben Kommunikation. Unsere Arbeitsweise ist durch
moderne Tools grenzüberschreitend und höchst kollaborativ. In unserem Alltag nutzen wir die gängigsten
Tools und verfügen über die nötige Erfahrung auch neue Tools sowie Prozesse zu erlernen. So integrieren
wir uns problemlos in neue Systemlandschaften unserer Kunden.
UX Design
Figma
UI Design
2017
Quant UX
Usability Testing
2021
Contrast Analyzer
Accessibility
2004
SolidWorks
CAD
2005
ChatGPT
GenAI
2022
UX Tools
noch viele mehr...
Entwicklung
Visual Studio Code
Entwicklung
2015
Visual Studio
.NET-Entwicklung
2003
ReSharper
Refactoring
2012
CoPilot
GenAI
2023
Git
Versionierung
2012
Dev Tools
noch mehr...
Organisation
Trello
Kanban
2012
Jira
Kanban
2010
Miro
UX Research
2019
Azure
Kanban
2017
Teams
Messaging
2017
Orga Tools
jede Menge mehr...

Die Konferenz für User Experience und Entwicklung im KI-Zeitalter ⟡
19.03.2026 // 12:15 – 19:00 Uhr // Saarbrücken
- Deep-Dive in User Experience und moderne Entwicklung
- Kompakter Nachmittag mit hochkarätigen Sessions und praxisnahem Know-how
- Best Practices zur effektiven Integration von KI in UX
Auf der UXDEVCON 2026 erfahren Sie, wie moderne Teams Geschwindigkeit, Qualität und Skalierung unter einen Hut bringen und wie starke User Experience wirklich entsteht.
Mail und Telefon
Kontakt
Haben Sie Fragen zu UX oder bereits Lust auf eine Zusammenarbeit?
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.