Digital Experience Design
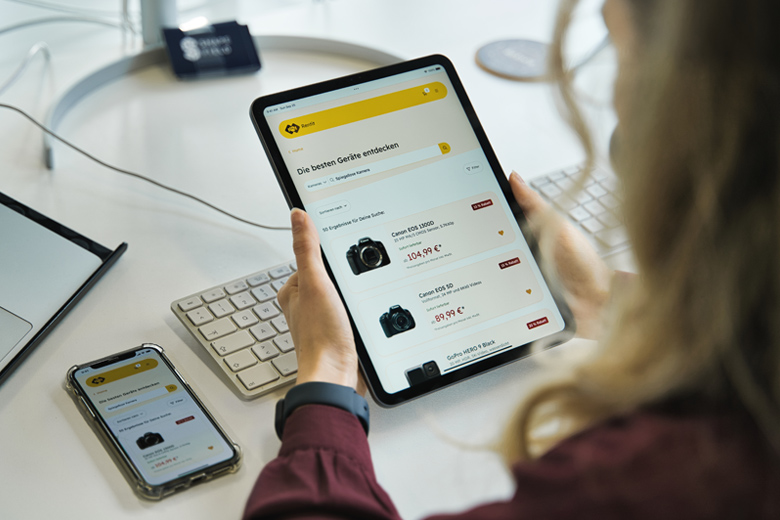
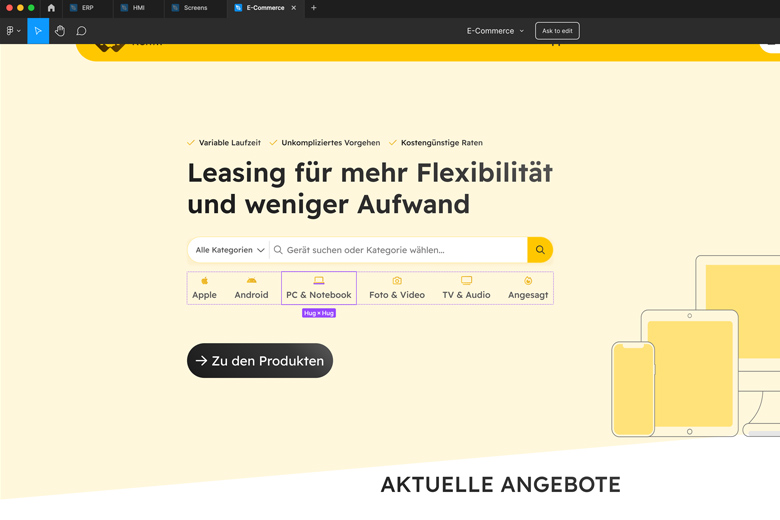
DXPs verwalten alle relevanten Daten zentral und stellen diese über eine API für verschiedenste Frontends zur Verfügung: Websites, Portale, Plattformen, Shops, Apps, Konfiguratoren, Self Services, Chatbots, Support Center, Intranets, Editoren uvm. Dadurch eröffnen sich vielfältige Gestaltungsmöglichkeiten individueller und nutzerzentrierter digitaler Erlebnisse, die präzise auf die spezifischen Bedürfnisse der Nutzenden zugeschnitten sind. Für die erfolgreiche Realisierung konzipieren, gestalten und entwickeln wir im Rahmen eines UX Design-Prozesses sämtliche Frontends. Dies ermöglicht uns, eine überzeugende und einheitliche Digital Experience zu erschaffen. Während des gesamten Prozesses fungiert ein versierter Experte von Shapefield als Hauptansprechpartner. Nach einem ersten kostenlosen Beratungsgespräch legen wir gemeinsam die Basis für eine Zusammenarbeit fest und beginnen mit einem maßgeschneiderten Workshop.


Digital Experience optimieren
Wir verstehen, dass jedes Unternehmen einzigartige Anforderungen an seine digitale Präsenz hat, egal ob B2C oder B2B. Je mehr digitale Berührungspunkte jedoch existieren, umso schwieriger wird es den Bedürfnissen der Nutzer und Kunden vollstens gerecht zu werden. Die User Experience und Customer Experience verschlechtert sich. Im Rahmen von heuristischen Expertenbewertungen analysieren wir bestehende Frontends und identifizieren UX- sowie Usability-Probleme. Zusätzliche Einsichten gewinnen wir durch agile UX-Forschungsmethoden, wie zum Beispiel Online-Umfragen, Remote Usability Tests, Interviews und Fokusgruppen. Auf Basis dieser Erkenntnisse formulieren wir präzise Verbesserungsvorschläge, um die gesamte Digital Experience Ihrer digitalen Angebote zu optimieren. Gerne stehen wir Ihnen mit unserer Expertise zur Seite.


Designsystem für DXP
Ein Designsystem dient als umfassendes Set von Richtlinien, wiederverwendbaren UI-Komponenten und Standards, die sicherstellen, dass jedes Element innerhalb der digitalen Präsenz eines Unternehmens visuell und funktional harmoniert. Es ermöglicht Teams, schneller und effizienter zu arbeiten, indem es eine einheitliche Sprache für Designer, Entwickler und alle anderen Stakeholder bietet. Durch die Standardisierung von Designelementen und Interaktionsmustern über alle digitalen Berührungspunkte hinweg, trägt ein globales Designsystem maßgeblich dazu bei, die Digital Experience zu verbessern, ein einheitliches „Look and Feel“ zu erreichen und die Markenkohärenz zu stärken. Basierend auf unserer langjährigen Expertise und bewährten Methoden entwickeln wir skalierbare Designsysteme für unsere Kunden.


Frontend-Entwicklung
Unabhängig von bekannten headless DXPs oder Ihrer eigenen DXP-ähnlichen Architektur unterstützen wir Sie sehr gerne bei der Implementierung der Frontends. Wir fokussieren uns technologisch insbesondere auf Angular, Vue, Svelte, Flutter, .NET, WPF und Qt. Sobald eine initiale Version eines Designsystems vorliegt, kann die Entwicklung der Frontends beginnen. Jede UI-Komponente bzw. Control wird dabei präzise gemäß den Designspezifikationen in einer eigenständigen Control Library umgesetzt. Zusätzlich implementieren wir auch sofort einsatzbereite Basis-Frontends für Ihr Entwicklerteam. In Verbindung mit der Control Library bieten die Basis-Frontends das ideale Fundament für die Anwendungsentwicklung. So entlasten wir Ihr Entwicklerteam und ermöglichen es Ihnen, sich verstärkt auf die Datenbereitstellung und die DXP-Architektur zu konzentrieren.


Das Team hinter Shapefield
Methoden sowie Prozesse sind essenziell.
Jedoch sind es erst unsere Mitarbeiter, die Sie wirklich weiterbringen.
Jedoch sind es erst unsere Mitarbeiter, die Sie wirklich weiterbringen.

Die Konferenz für User Experience und Entwicklung im KI-Zeitalter ⟡
19.03.2026 // 12:15 – 19:00 Uhr // Saarbrücken
- Deep-Dive in User Experience und moderne Entwicklung
- Kompakter Nachmittag mit hochkarätigen Sessions und praxisnahem Know-how
- Best Practices zur effektiven Integration von KI in UX
Auf der UXDEVCON 2026 erfahren Sie, wie moderne Teams Geschwindigkeit, Qualität und Skalierung unter einen Hut bringen und wie starke User Experience wirklich entsteht.
Mail und Telefon
Kontakt
Haben Sie Fragen zu UX oder bereits Lust auf eine Zusammenarbeit?
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.




