Figma: Einführung, Beratung und Schulung
Wir stehen von Anfang an an Ihrer Seite und unterstützen Sie aktiv bei der Einführung von Figma sowie der Etablierung neuer Designprozesse, Toolchains und DesignOps. In einem ersten Workshop analysieren wir die Ausgangslage und legen dann gemeinsam den Fahrplan der Figma-Einführung fest. Neben Workshops und Beratungsterminen
bieten wir zusätzlich unsere einzigartige Figma-Schulung. Darin vermitteln wir wichtige Funktionen, Wissen über organisatorische Strukturen und bewährte Best Practices. So können Sie innerhalb kürzester Zeit selbst mit Figma durchstarten.


Aufbau Designsystem in Figma
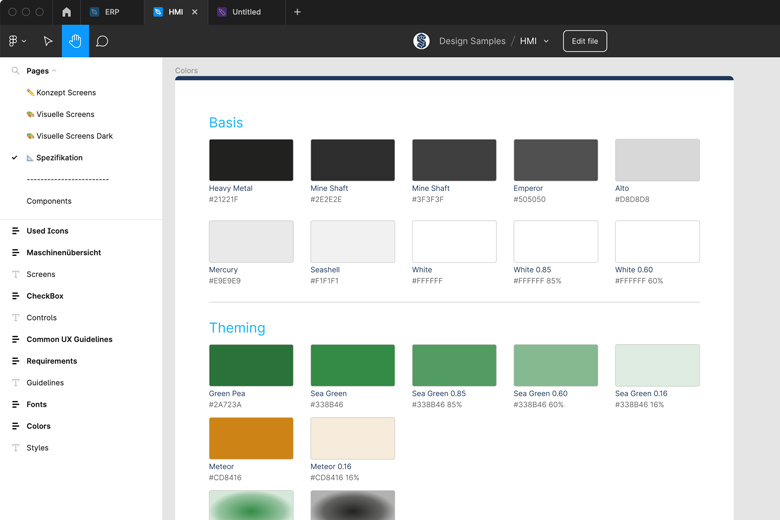
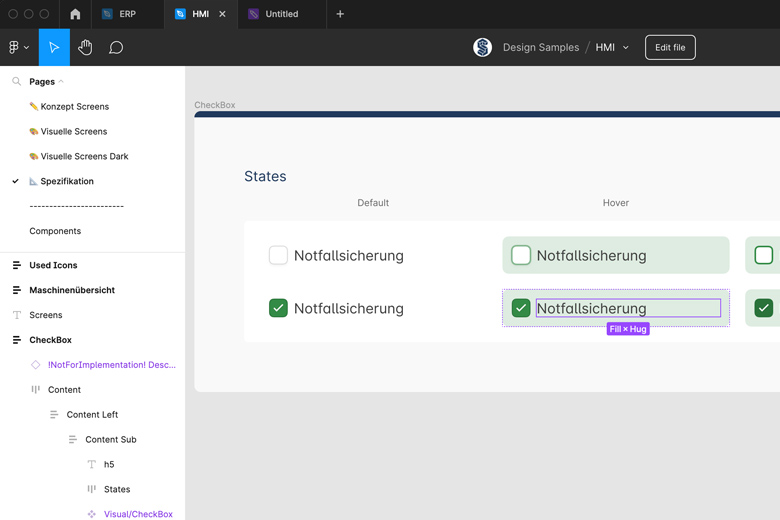
Wir realisieren sehr gerne modulare, interaktive und wiederverwendbare Designsysteme für Sie. Dabei fungiert ein Designsystem als Vorlage und gut sortierter Design-Baukasten für Entwickler, UX Designer und weitere Produktverantwortliche. Ein Designsystem enthält typischerweise detaillierte Spezifikationen von Farben, Schriften, Icons, Controls, Components, Screens, Screen Flows, Design Patterns, Grafiken, Animationen und Zuständen. Darüber hinaus beinhalten unsere Designsysteme verschiedene UX-Guidelines, Regelwerke, Verwendungsbeispiele, technische Anforderungen, Prozessabläufe und weitere Assets, wie Persona Templates oder User Flows. Ein zentrales Designsystem sorgt maßgeblich für eine konsistente Produktentwicklung über mehrere Teams und Anwendungen hinweg.


Migration bestehender Assets
Gerne unterstützen wir Sie dabei, Ihre bestehenden Design-Assets und Styleguides auf Figma zu übertragen. Wir kennen die gängigsten Designtools, wie Sketch, Adobe XD, Adobe Photoshop, Axure RP oder Balsamiq. Mit unserer Erfahrung und Expertise sorgen wir dafür, dass die Migration reibungslos verläuft. Neben Export-Möglichkeiten, die vom bisher genutzten Tool abhängen, bietet es sich auch an, bestehende Assets als wiederverwendbares Designsystem in Figma von Grund auf neu zu erstellen, um so von den innovativen Features in Figma zu profitieren. Zusätzlich ist es auch möglich, vor der Migration ein bestehendes Design kritisch zu hinterfragen und in einer separaten Designschleife zu optimieren. Nach einer Analyse beraten wir Sie gerne hinsichtlich möglicher Optionen.


Das Team hinter Shapefield
Methoden sowie Prozesse sind essenziell.
Jedoch sind es erst unsere Mitarbeiter, die Sie wirklich weiterbringen.
Jedoch sind es erst unsere Mitarbeiter, die Sie wirklich weiterbringen.

Die Konferenz für User Experience und Entwicklung im KI-Zeitalter ⟡
19.03.2026 // 12:15 – 19:00 Uhr // Saarbrücken
- Deep-Dive in User Experience und moderne Entwicklung
- Kompakter Nachmittag mit hochkarätigen Sessions und praxisnahem Know-how
- Best Practices zur effektiven Integration von KI in UX
Auf der UXDEVCON 2026 erfahren Sie, wie moderne Teams Geschwindigkeit, Qualität und Skalierung unter einen Hut bringen und wie starke User Experience wirklich entsteht.
Mail und Telefon
Kontakt
Haben Sie Fragen zu UX oder bereits Lust auf eine Zusammenarbeit?
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.