Was ist Accessibility bzw. Barrierefreiheit? Definition

Accessibility Definition
Accessibility (zu Deutsch: Barrierefreiheit) bei Softwareanwendungen bezieht sich auf die Gestaltung und Entwicklung von Software, um sie für Menschen mit verschiedenen Beeinträchtigungen zugänglich und benutzbar zu machen. Das Hauptziel von Accessibility ist es sicherzustellen, dass Menschen mit unterschiedlichen Fähigkeiten, einschließlich Menschen mit körperlichen, kognitiven, Seh- oder Hörbeeinträchtigungen, die Software effektiv und ohne Hindernisse nutzen können. In diesem Kontext wird Accessibility auch als digitale Barrierefreiheit verstanden.
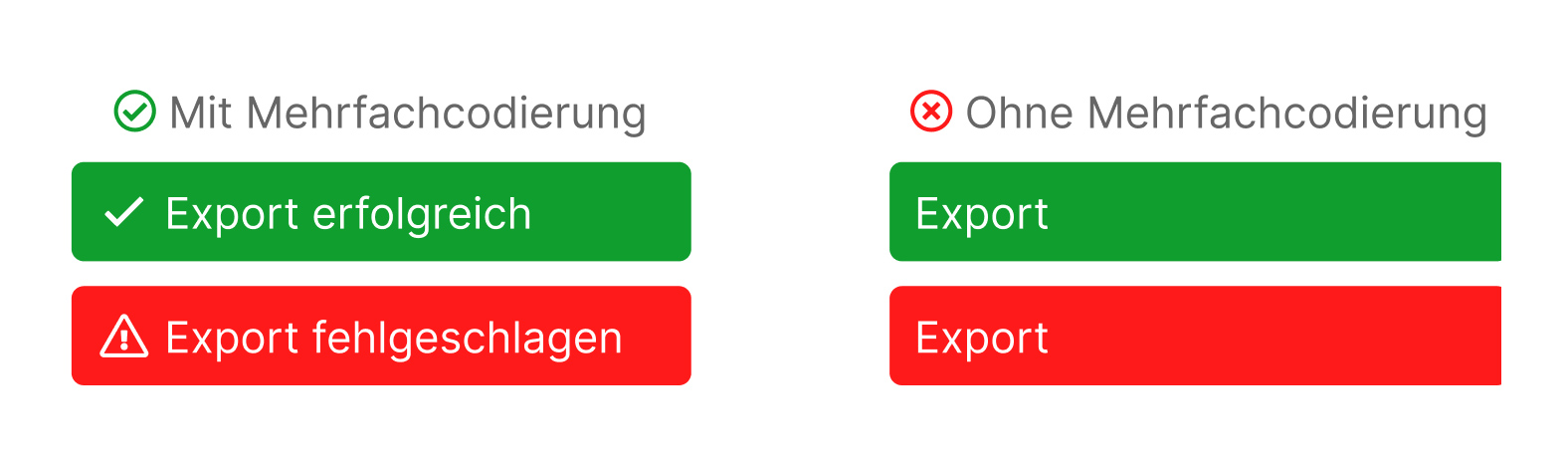
 Beispiel: Statusmeldung. Um Nutzer mit einer Farbfehlsichtigkeit wie z.B. einer Rot-Grün-Sehschwäche zu unterstützen, sollten wichtige Statusinformationen immer mehrfach codiert sein. Dabei sollte die Statusinformation nicht nur rein über eine Statusfarbe, sondern im Idealfall über ein zusätzliches Icon und ein aussagekräftiges Label kommuniziert werden.
Beispiel: Statusmeldung. Um Nutzer mit einer Farbfehlsichtigkeit wie z.B. einer Rot-Grün-Sehschwäche zu unterstützen, sollten wichtige Statusinformationen immer mehrfach codiert sein. Dabei sollte die Statusinformation nicht nur rein über eine Statusfarbe, sondern im Idealfall über ein zusätzliches Icon und ein aussagekräftiges Label kommuniziert werden.
Barrierefreiheitsstärkungsgesetz
Ab 28. Juni 2025 wird das Barrierefreiheitsstärkungsgesetz in Kraft treten: Dann müssen viele öffentliche Services und Anwendungen für alle Menschen frei zugänglich sein. Das gilt für Produkte und Services, die öffentlich abrufbar sind, bspw. für Plattformen bez. Reise und Verkehr, Banking, Streaming sowie weitere Anwendungen, bei denen Verträge mit Verbrauchern abgeschlossen werden.
Das Ziel des Barrierefreiheitsstärkungsgesetzes ist es, die Inklusion und Teilhabe von Menschen mit Behinderungen im digitalen Raum zu fördern und sicherzustellen, dass staatliche Online-Angebote für alle Bürgerinnen und Bürger gleichermaßen zugänglich sind. Es trägt dazu bei, dass Webseiten und Anwendungen der öffentlichen Hand barrierefrei gestaltet werden, um eine diskriminierungsfreie Nutzung zu ermöglichen. Dennoch ist es noch ein weiter Weg, bis sämtliche Anwendungen für alle Menschen zugänglich sind.
Standards der Barrierefreiheit
Damit eine Anwendung den Standards der Barrierefreiheit entspricht, müssen viele verschiedene Aspekte erfüllt sein – hier ein paar Beispiele:
- Ein strukturierter Aufbau: Durch einen strukturierten Aufbau im Design und die Verwendung von entsprechenden
Tags in der Entwicklung wird die Zugänglichkeit der Anwendung sichergestellt. Im Webbereich ist es notwendig,
die
Reihenfolgen von Header und Überschriften einzuhalten. Zudem sollten Navigationsmenüs und Taskbars klar
erkennbar
sein.
- Ausreichende Farbkontraste: Für Menschen mit Sehschwäche lassen sich Textfarben mit zu geringem Kontrast
nicht
von Hintergrundfarben unterscheiden. Um sicherzustellen, dass die Inhalte einer Software für alle erkennbar
sind,
sollten daher Farbkontraste im Vorhinein mithilfe von Standards überprüft werden.
- Farbfehlsichtigkeit: Betrifft Menschen, bei denen die Fähigkeit, bestimmte Farben korrekt wahrzunehmen, eingeschränkt ist. Farbfehlsichtigkeit kann in unterschiedlichem Ausmaß auftreten und betrifft hauptsächlich Männer, da die genetische Veranlagung für Farbfehlsichtigkeit auf dem X-Chromosom liegt. Etwa 8% der Männer und 0,5% der Frauen weltweit sind von irgendeiner Form der Farbfehlsichtigkeit betroffen.
- Screenreader-Kompatibilität: Damit eine Anwendung auch in auditiver Form verständlich ist, sollten die Texte
auf
Buttons auch ohne Kontext selbsterklärend sein. Außerdem kann man Bilder, die für den Inhalt relevant oder
anschaulich sind, mit Beschreibungen hinterlegen, die dann per Screenreader vorgelesen werden. Es ist wichtig,
dass
Texte nicht als Bild hinterlegt werden, da diese für Screenreader nicht lesbar sind.
- Leichte Sprache: Nicht jeder Mensch kann komplexen Satzbau und Fachbegriffe verstehen. Daher kann es besonders in öffentlichen Anwendungen sinnvoll sein, Texte in leichter Sprache anzubieten. Durch leichte Sprache sinkt die Hemmschwelle, mit Anwendungen zu interagieren.
Wenn Sie sich nicht sicher sind, ob Ihre Anwendung die Vorgaben des Barrierefreiheitsstärkungsgesetzes erfüllt oder Sie eine barrierefreie Software entwickeln möchten, kontaktieren Sie uns gerne. Mit UX Design unterstützen wir dabei, Anwendungen inklusiv und gesetzeskonform zu gestalten.

Die Konferenz für User Experience und Entwicklung im KI-Zeitalter ⟡
19.03.2026 // 12:15 – 19:00 Uhr // Saarbrücken
- Deep-Dive in User Experience und moderne Entwicklung
- Kompakter Nachmittag mit hochkarätigen Sessions und praxisnahem Know-how
- Best Practices zur effektiven Integration von KI in UX
Auf der UXDEVCON 2026 erfahren Sie, wie moderne Teams Geschwindigkeit, Qualität und Skalierung unter einen Hut bringen und wie starke User Experience wirklich entsteht.
Mail und Telefon
Kontakt
Vereinbaren Sie einfach eine kostenlose und unverbindliche Erstberatung mit uns.